いっとこ!はりま市民・法人の使い方
「いっとこ!はりま」は、
wordpressというブログシステム(CMS)をベースに、プラグインや独自カスタマイズにより、
アメーバブログのように、
いっとこ!市民・法人登録(利用者登録)を行うことで、
個人のブログや会社HPとして、ご利用いただけます。
説明書目次
- ログイン
- メニュー
- 投稿(ブログ)
- 固定ページ
- メディア
以上の機能をマスターすると、
ブログとして一通り作業ができるようになると思います。
ログイン
いっとこ!市民の方は、
https://i-harima.net/xxxxx/
というアドレスが、トップページ(最初のページ)になっています。
(xxxxxの部分は、officeなど自分のサイトのアドレスと置き換えて、お読みください。)
いっとこ!法人プランのオリジナルドメインの場合、
http://xxxx.com/
などのアドレスになります。
それぞれのトップページのURLアドレスに、”wp-login.php”をつけた、
https://i-harima.net/xxxxx/wp-login.php
というアドレスを表示すると、

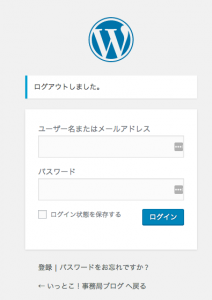
のような画面が表示されます。
- ユーザー名またはメールアドレス
- パスワード
を入力します。
ユーザー名は、登録時に入力した、「半角英数」の文字です。
※全角の漢字の名前ではありません。
メールアドレスは、登録したアドレスです。
ユーザー名でもメールアドレスでも構いません。
パスワードも、登録時に入力した、「半角英数」の文字です。
管理画面
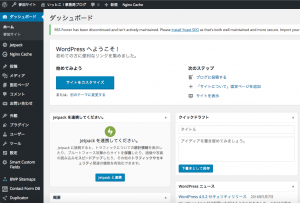
ログインできると、

管理画面が開きます。
- 投稿(いわゆるブログ)
- 固定ページ(会社概要やアクセスなど、編集することが少ないページ)
などを、左のメニューよりクリックして、作業を進めます。
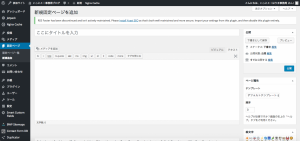
ブログ

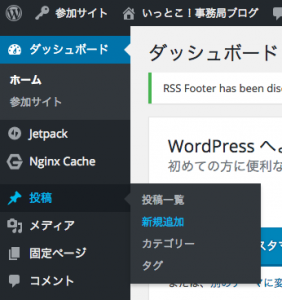
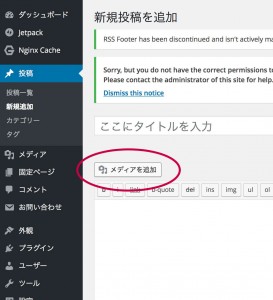
ブログを新規追加する場合は、上図の「投稿」ー「新規追加」をクリックします。

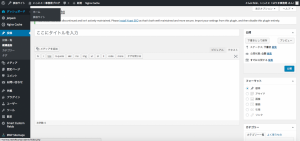
ブログでは、
- タイトル
- 本文
- アイキャッチ画像
- カテゴリー(分類)
- タグ(キーワード)
主に、上記の5つを設定します。
タイトルは、諸説ありますが、
検索サイトで、青いリンクで大きく表示される文字列になりますので、30文字前後に収めてください。
文字が長すぎると、「…」などと省略されてしまいますので、気をつけてください。
なるべく、検索してもらいたいワードは、
タイトルの前の方に入れておくと、
検索している人の心理として、前から読むので、良いでしょうね。
本文は、600文字ぐらいのボリュームがあると良いと言われていますが、
飲み手の人のことを考え、
読みやすく、適度に改行している方が、
好まれます。

本文に画像(写真)を挿入したい場合は、
「メディアを追加」ボタンをクリックします。
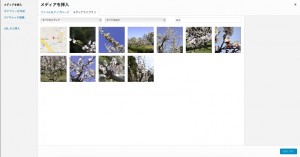
- 「ファイルをアップロード」
- 「メディアライブラリ」
の2種類から、自分の素材を選択することができます。
※imgタグで、画像のURLを指定することもできます。
まず、メディアを挿入したい位置を指定します。
あらかじめ本文の入力欄で、カーソルを移動しておきます。

上図の画像は、
それぞれのブログで登録した、
メディア
- 写真など画像ファイル
- PDFファイル
- 音声ファイル
- Word文書ファイル
- Excel表計算ファイルなど
が、一覧で表示されます。
また、自分のパソコンやスマホ・タブレットに保存しているファイルを、
アップロードすることができます。
※いっとこ!はりまでは、ファイル容量を2MBという大きさに制限しております。
→スマホで閲覧している人が多いので、早く表示させるために、ファイル容量を意識してご用意してください。
写真を選択して、

「投稿に挿入」ボタンをクリックすると、
本文内にメディアを挿入されます。

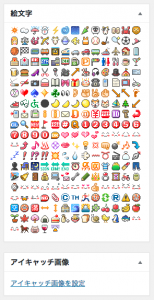
いっとこ!はりまでは、携帯電話で使われている、
絵文字も本文に挿入できるようになっています。
アイキャッチ画像は、必須設定ではありませんが、
トップページに表示される投稿一覧や、カテゴリー一覧に、
ブログタイトルとともに表示される画像になります。
自分で撮影した写真や画像ソフトで作成した画像、
素材サイトなどで著作権フリーの画像を、
挿入していると、
文字だけの一覧より、
ブログ記事を読んでみたいと、画像から連想してくれるようになります。

カテゴリーやタグも、
設定しているとリンクが自動的に作成されて、
「イベント告知」カテゴリー一覧というように、
同じカテゴリーやタグを設定している記事の一覧が、
自動的に作成されます。
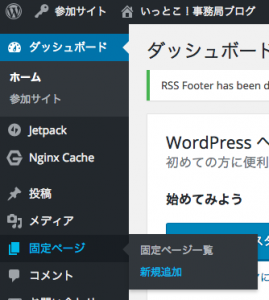
固定ページ
ブログと同じ要領で、
「会社概要」、「店長あいさつ」などのページを、
追加することができます。


![[いっとこ!はりま]東播磨 地域情報コンシェルジュ](https://i-harima.net/wp-content/uploads/2013/10/image.jpg)
